
New Interaction for a Washing Machine app
#UX
#Wireframes
#Prototyping
#A/B Testing
#UX DesignLab BootCamp
This project focused on developing a smartphone app for a washing machine, aiming to enhance user interaction through a personalized experience. The project scope included research, storyboarding, wireframing, and prototype testing. It represents one of three capstone projects in my UX bootcamp with DesignLab.
My role
Timing
The project
I led the project end-to-end, conducting research, interviews, designing solutions, and iteratively testing prototypes to improve user interaction.
Year: 2017
Duration: 80 hours spread over a 4-week period.

HMW
enhance our understanding and build trust while effectively taking care of our clothes?

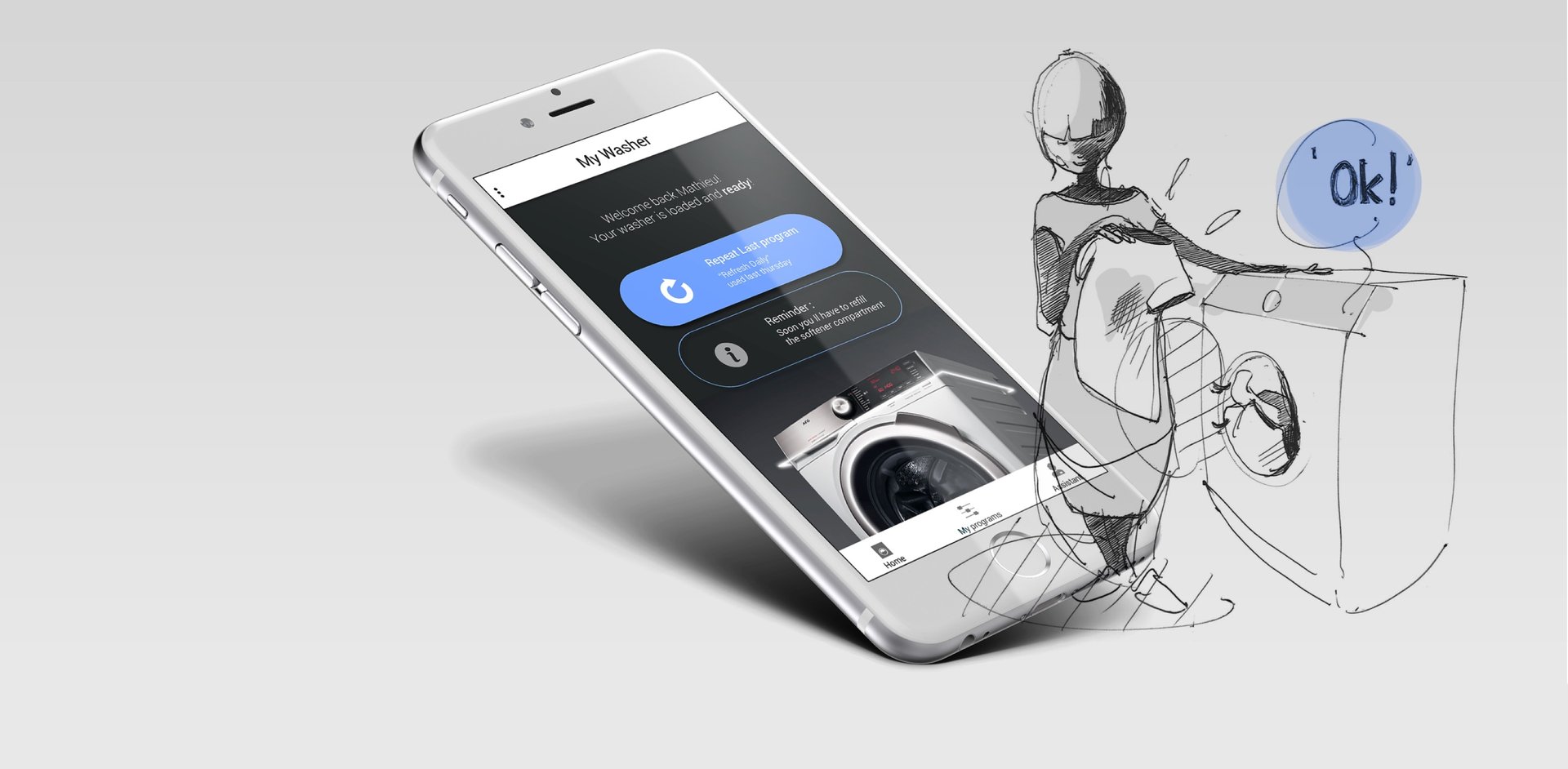
Capture of the prototype (Invision)
Flow#1
Exploring programs
Using a program and wash
Flow#2
Using the assistant
What is the reason for “My Wash” App?


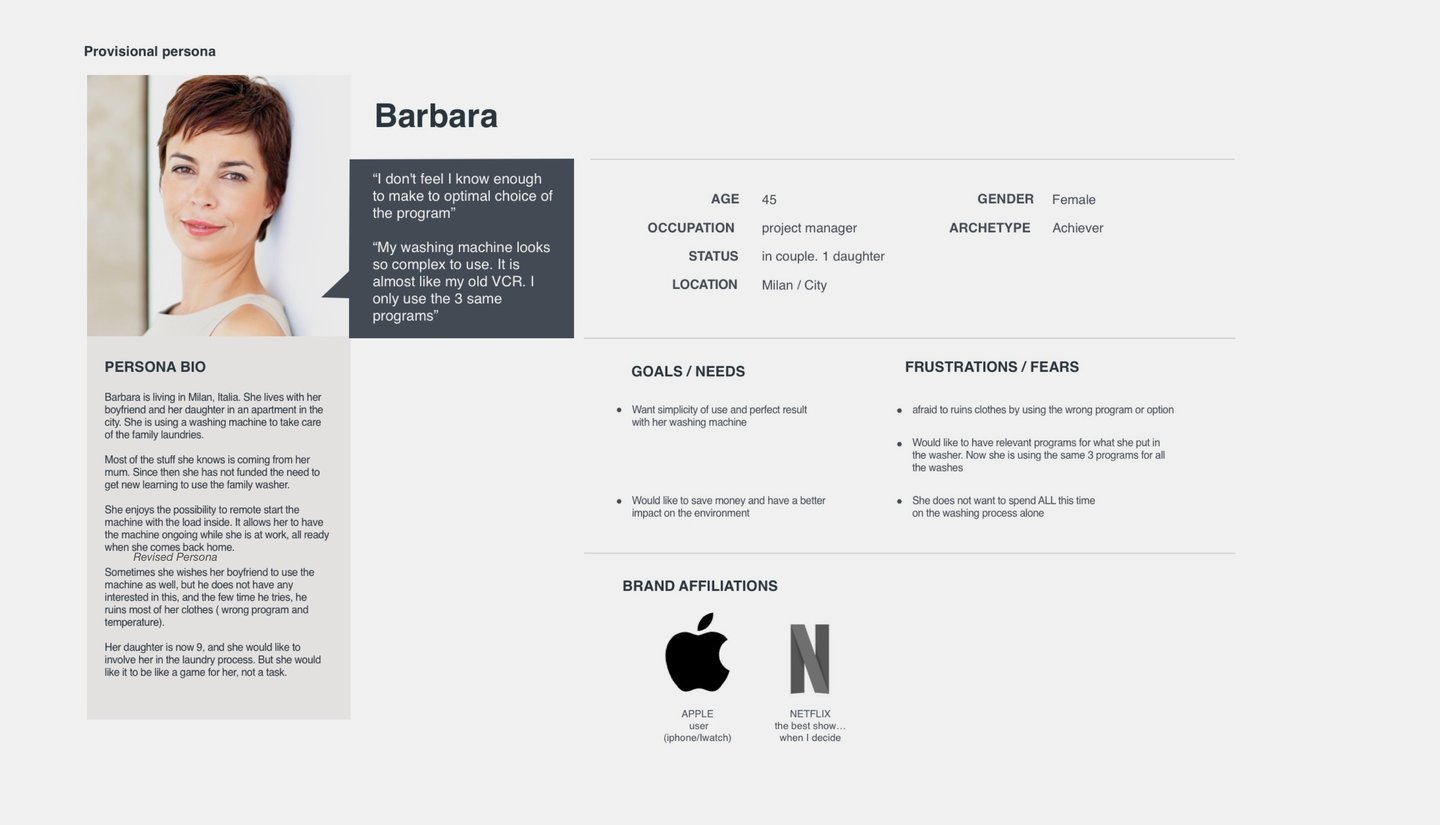
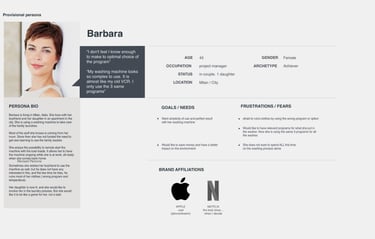
Target group: Meet Barbara
PROVISIONAL & REVISED PERSONA
Barbara is the persona representing my target users. She mostly is looking for simplicity of use and re assurance while using her washer. After my interviews, I have reviewed my persona with only the cross checked facts.




Understand:
Secondary Research and Interviews
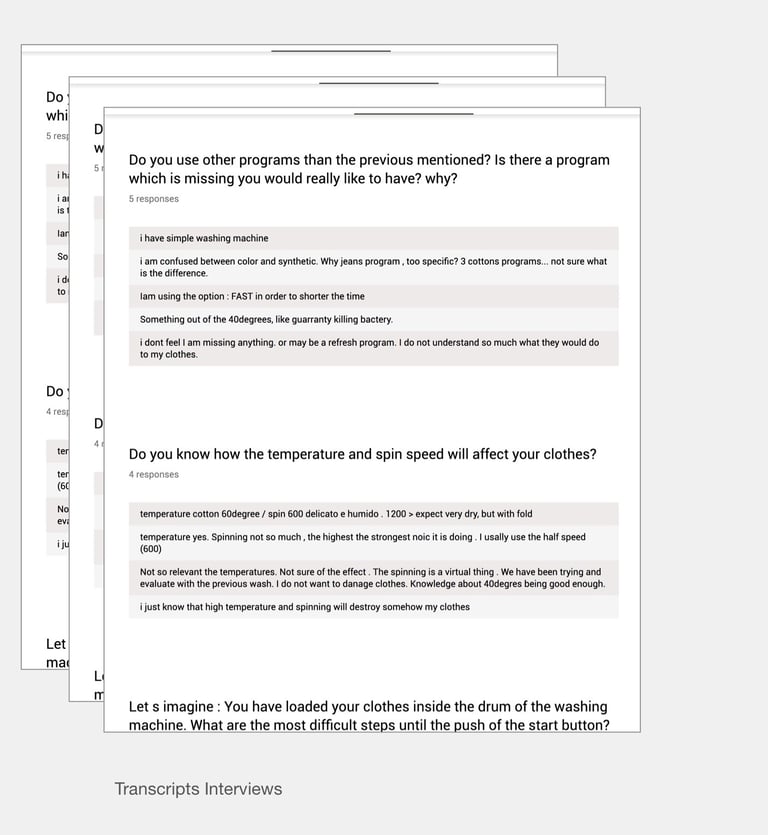
INTERVIEWS FACE TO FACE (x5)
5 interviews of 20 minutes have been conducted with participant fitting the persona. The aim of these interviews was to define and understand how people are using their washing machine today, and what they would expect when it come to “fabric care” :https://docs.google.com/forms/d/1KDNy43NfakTB0wACxTnRX3EPg2g-byuy8Ts_uR4C0vo/edit#responses
USERS USAGE OBSERVATIONS
Observations on site of people using their washer. From the clothes sorting, washer and loads preparations, and after-wash actions. These observations, alongside the interviews, have helped to identify space problems and opportunities for our new interaction.
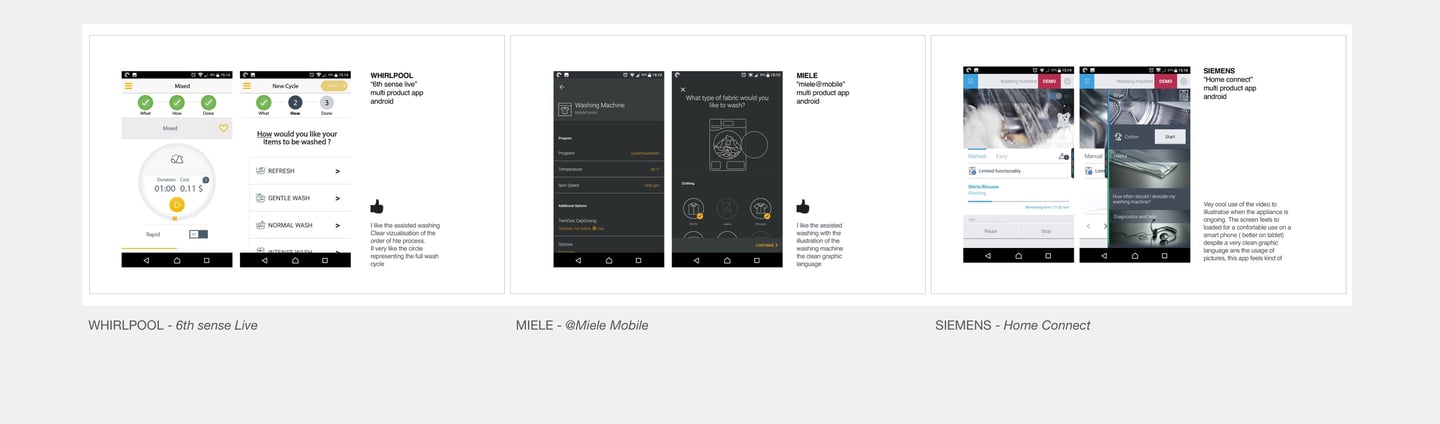
COMPETITIONS MAPPING + TRENDS
Analyse of the direct competitors including Bosch, Siemens, Miele, Whirlpool…


Empathise:
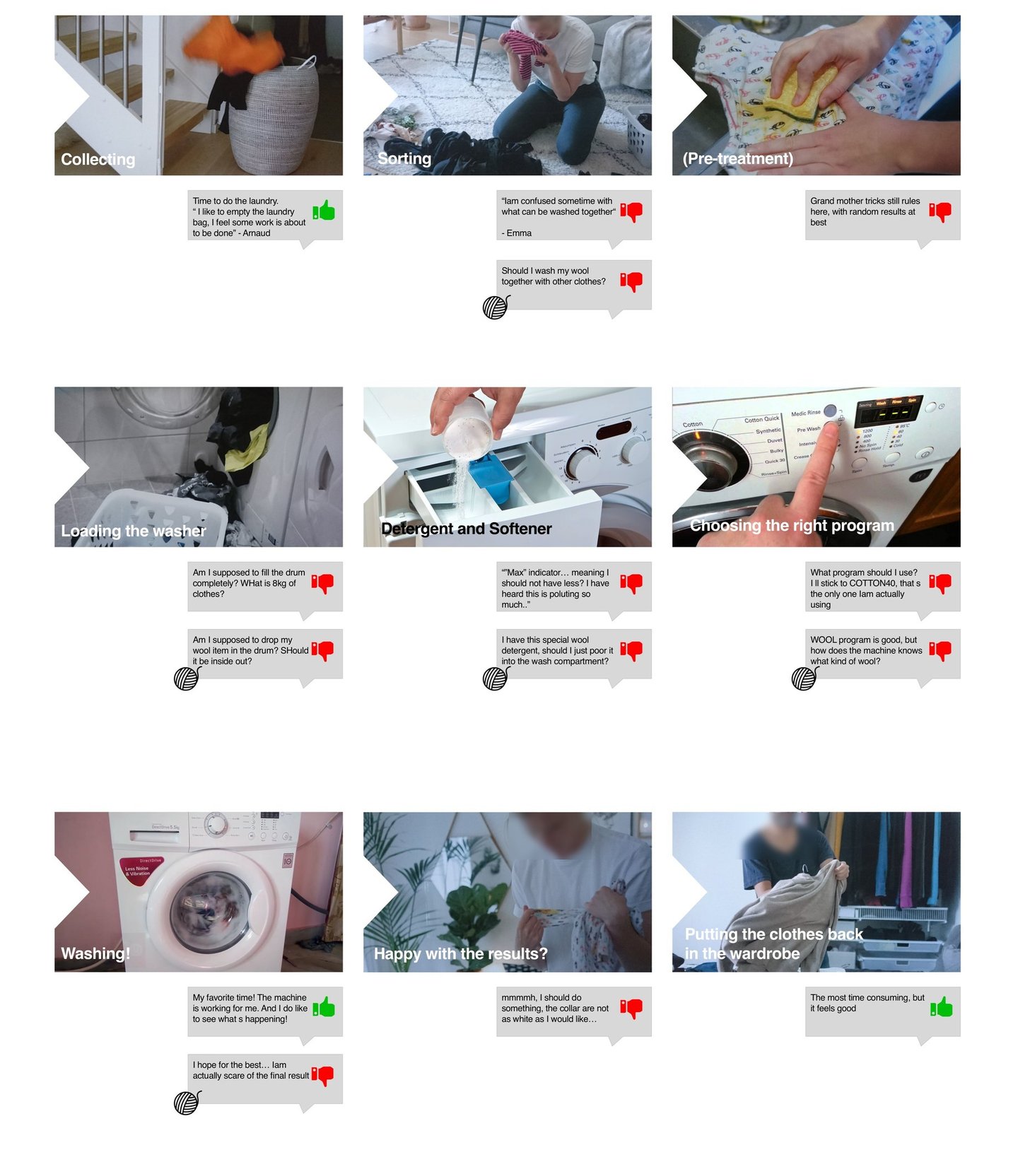
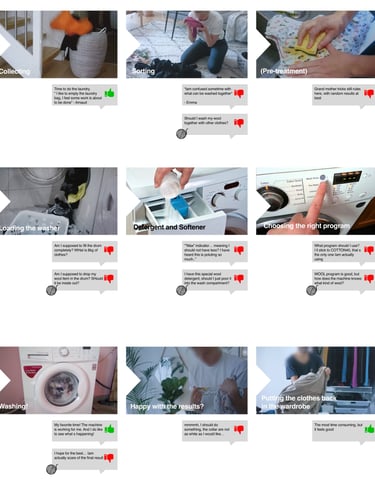
The Washing Ceremony
ON SITE OBSERVATIONS
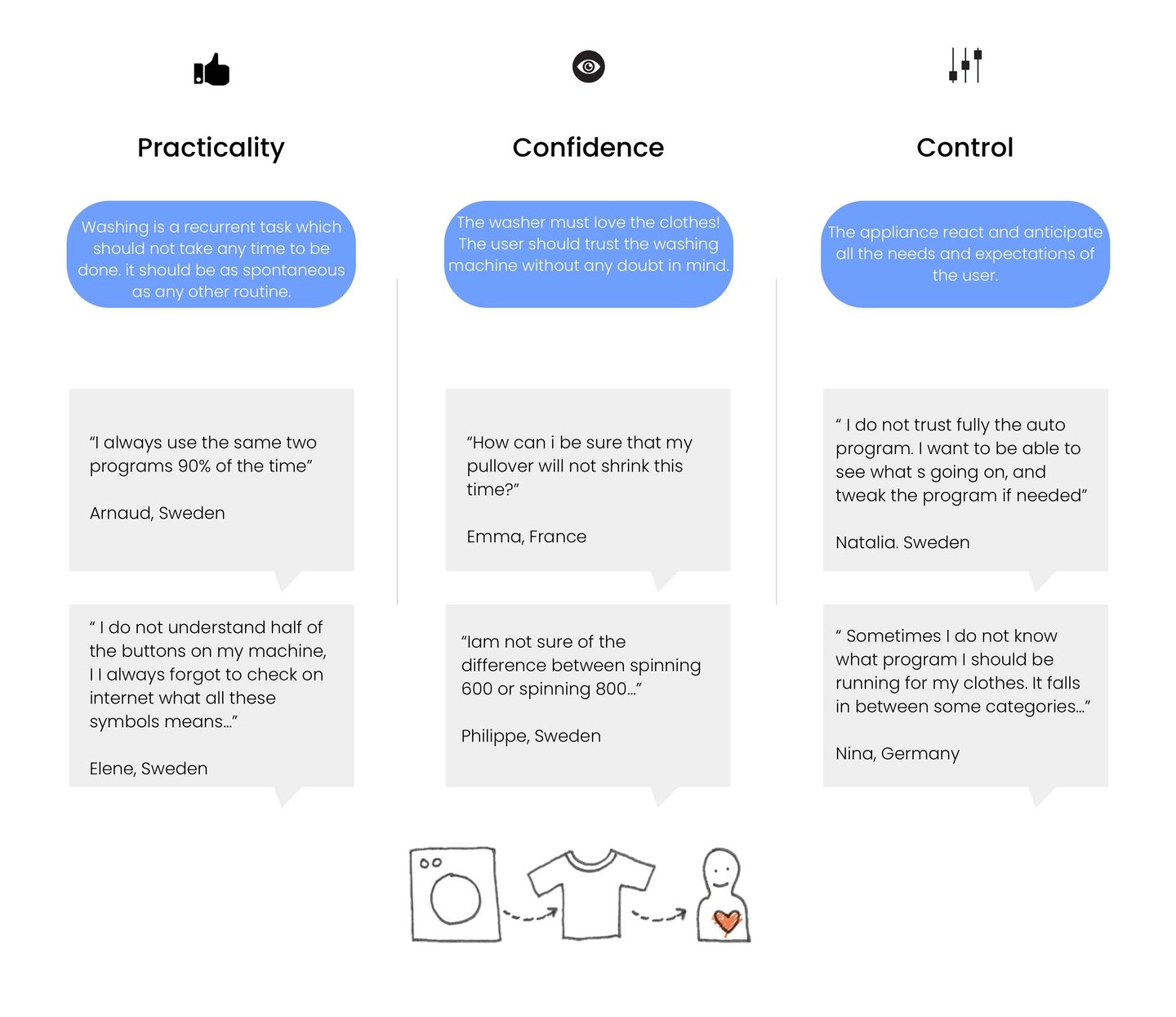
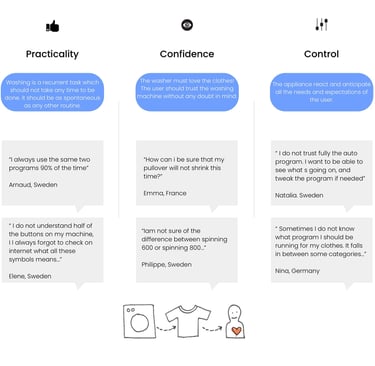
PAIN POINTS AND OPPORTUNITIES
From all these step, I have noted the recurrent complaints observed with my participants. Most of these issues are great when it come to built our new interaction proposal.
The washing ceremony is made of numerous steps. From sorting the clothes up to hanging the wet clothes. The washing part is actually only a small part of it. Looking at differents people in their home, I have gather observations about the most important steps of the washing process


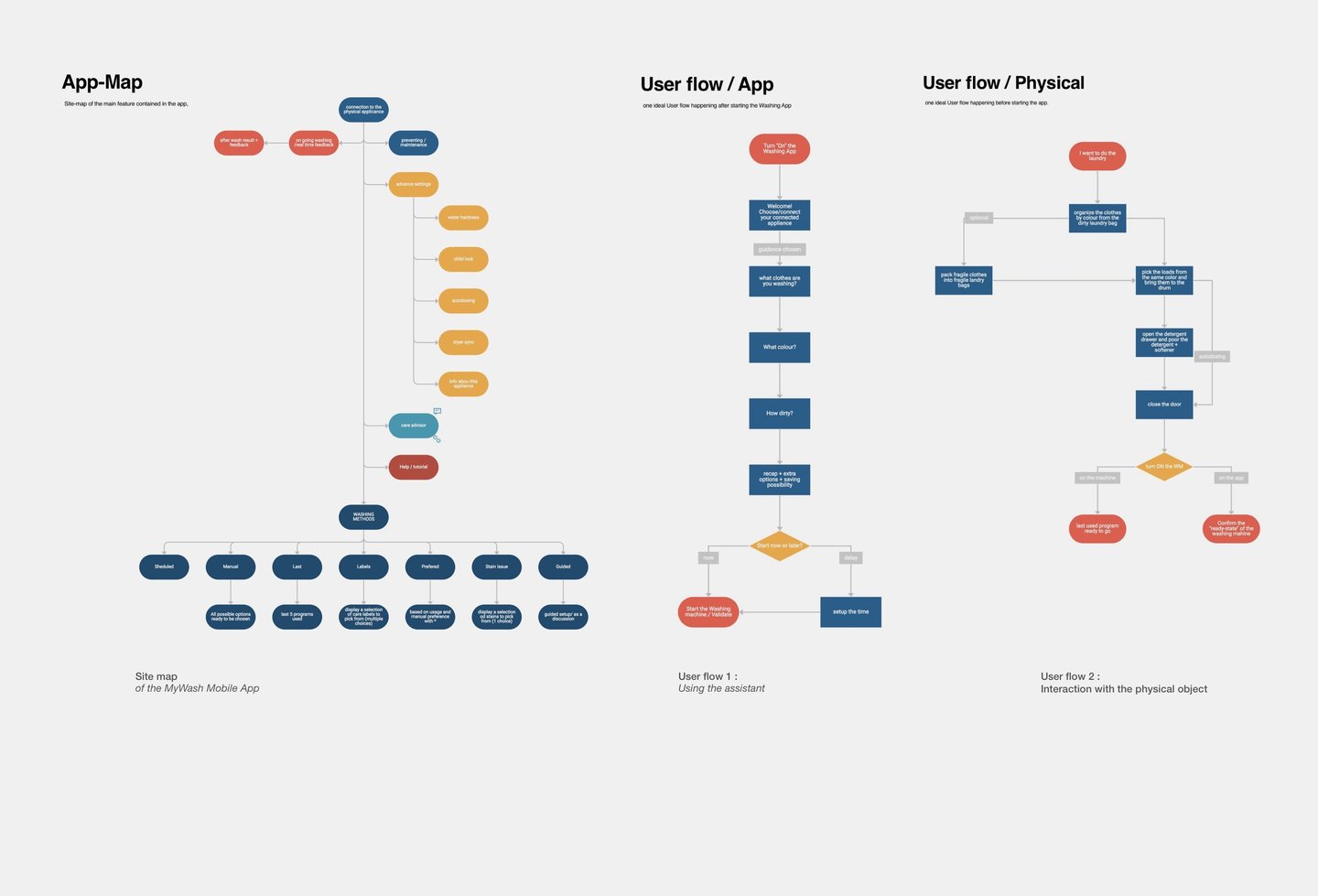
Information Architecture: Site Map & User Flows
SITE MAP
List all the pages needed to be addressed
USER FLOWS
Envision the various ways that the user could move though and interact with their app and the washing machine


Making sense: Research Learnings


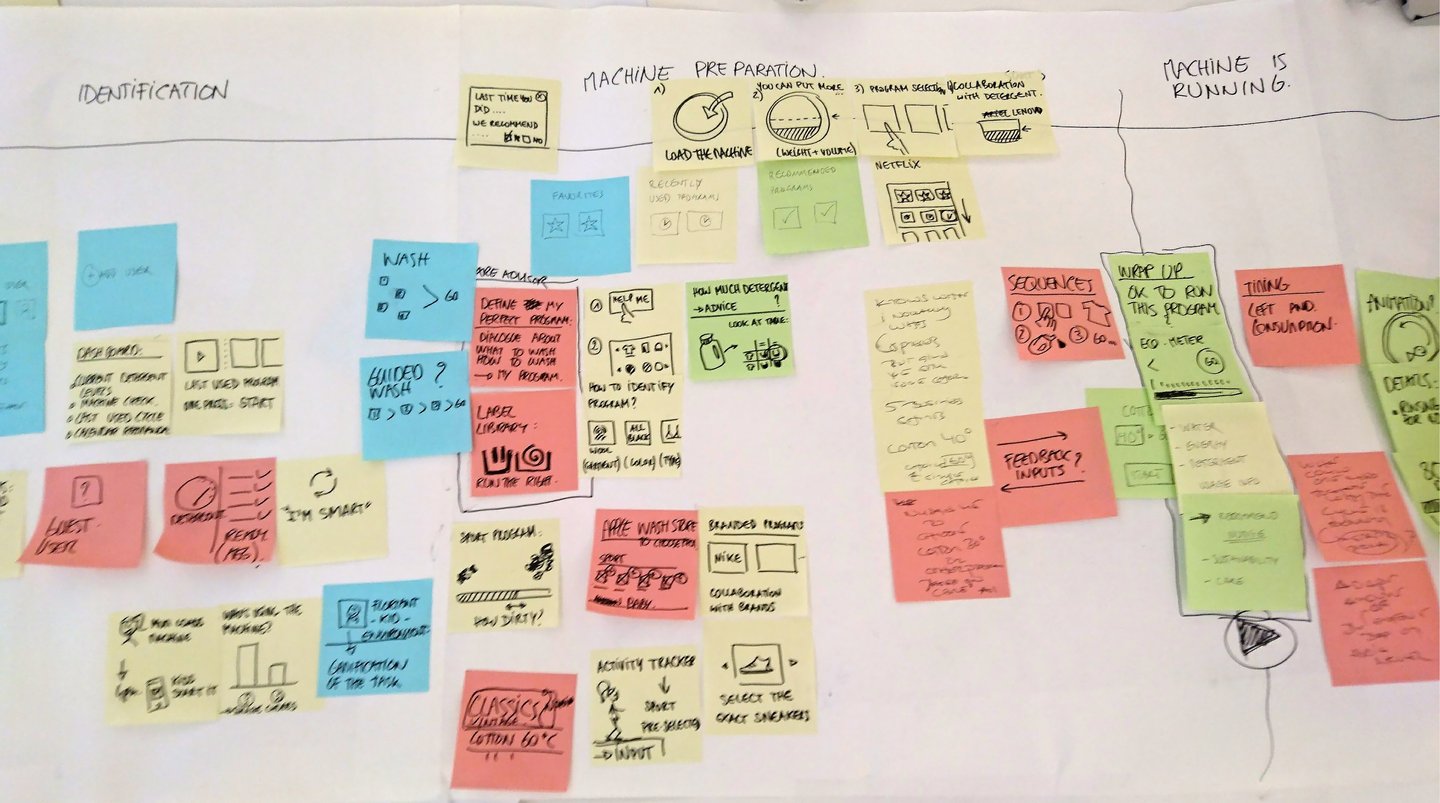
Create, Analyse and Wireframe first Design
With this app, a strong focus has been put on simplifying the interaction between the user and the machine : via an hyper personalisation of the programs, and the possibility to indicate to the machine what to wash and how to do it.
Using short steps to initiate the wash from the start of the application, as washing is to be consider as a routine task, as been a priority. It can also be initiate with shortcut on the phone to go even faster.
Usability test have been given feedback to build iterations of the app, with each time constant improvements of the understanding, of the interaction flow as well as the benefits to use the app compare to the control panel.




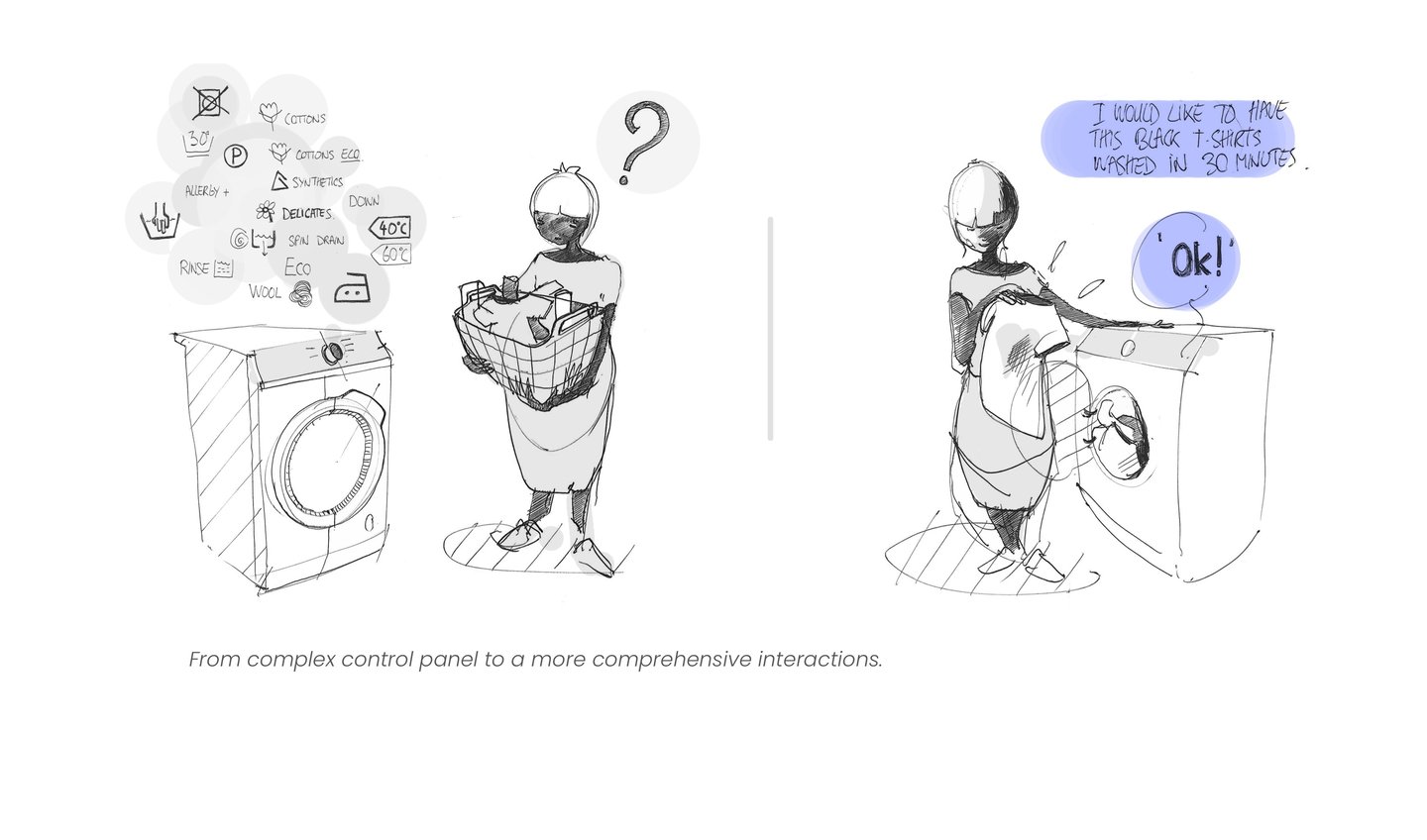
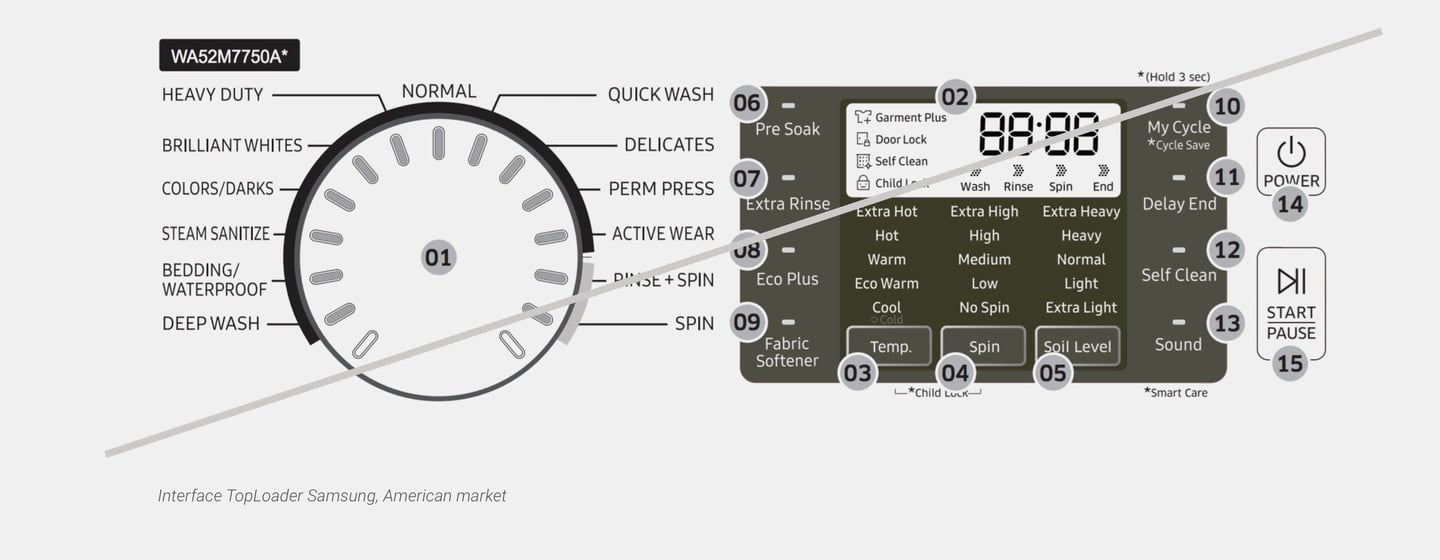
Today, classic control panel of washing machine are fairly complex to understand and result into a mis-trust / fear of the result when using it.
ANALYSE OF THE EXISTING APPLIANCE REMOTE APP
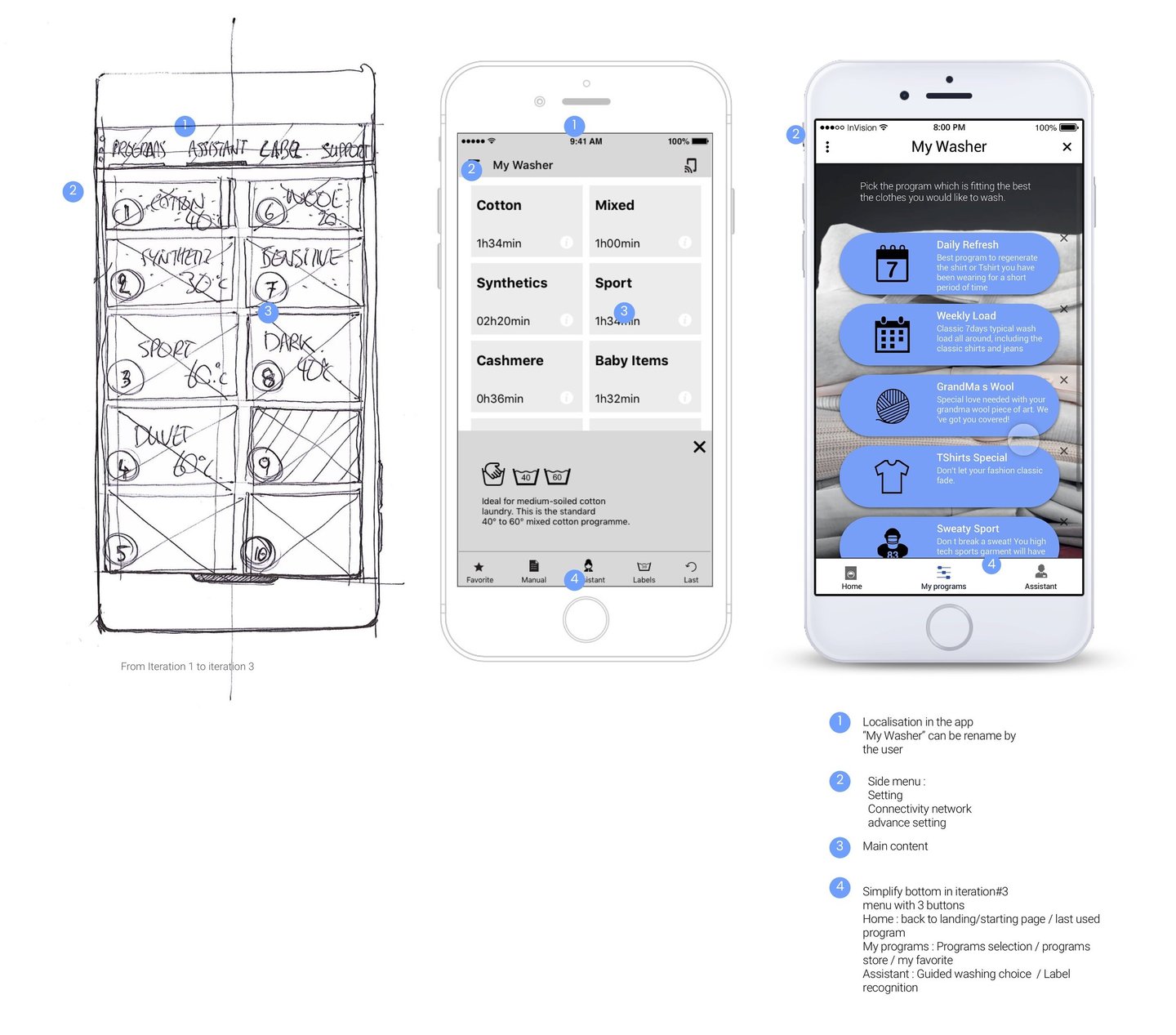
HAND SKETCH FIRST PROTOTYPE
MID AND HIGH FIDELITY WIREFRAMES
Observation and Usage of the main competitors app. Learning from the plus and cons of the competitions
Sketching down the first screens and evaluate the overall interaction with the first live test.
In Sketch, creation of Low, Mid and High fidelity wireframes which have been used in the different iterations of the app.


Ideate, Analyse and Wireframe first Design
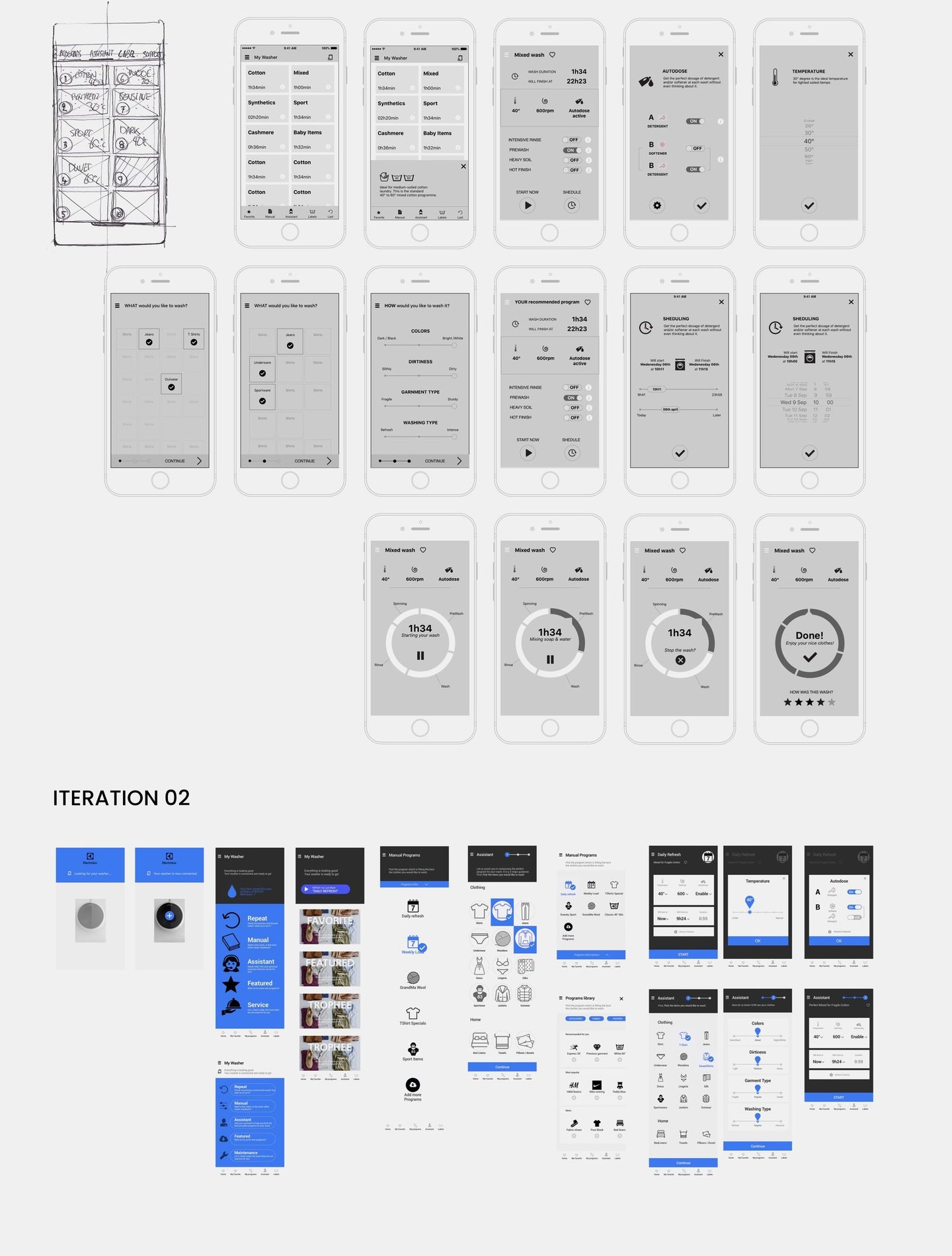
LOW & MID FIDELITY WIREFRAME
In Sketch, creation of Low, Mid and High fidelity wireframes which have been used in the different iterations of the app.
ITERATION 01


Testing:
The Concept and the Interaction
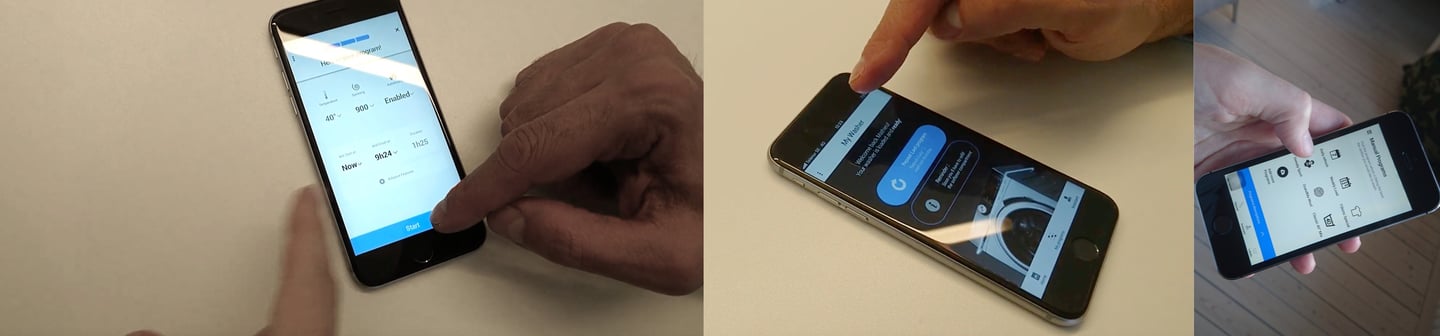
FACE TO FACE TESTING. 3 TESTS with 5 PARTICIPANTS
The app has been tested 3 times (3 successive iterations) with 5 participants each time. For each test, 2 simple tasks have been asked :“Check the different programs, and run a “daily refresh” program. “And “You have a SweatShirt to wash”. What is the best program to use?


Iteration 1, 2, 3....
Improving constantly using feedback from the Usability Tests


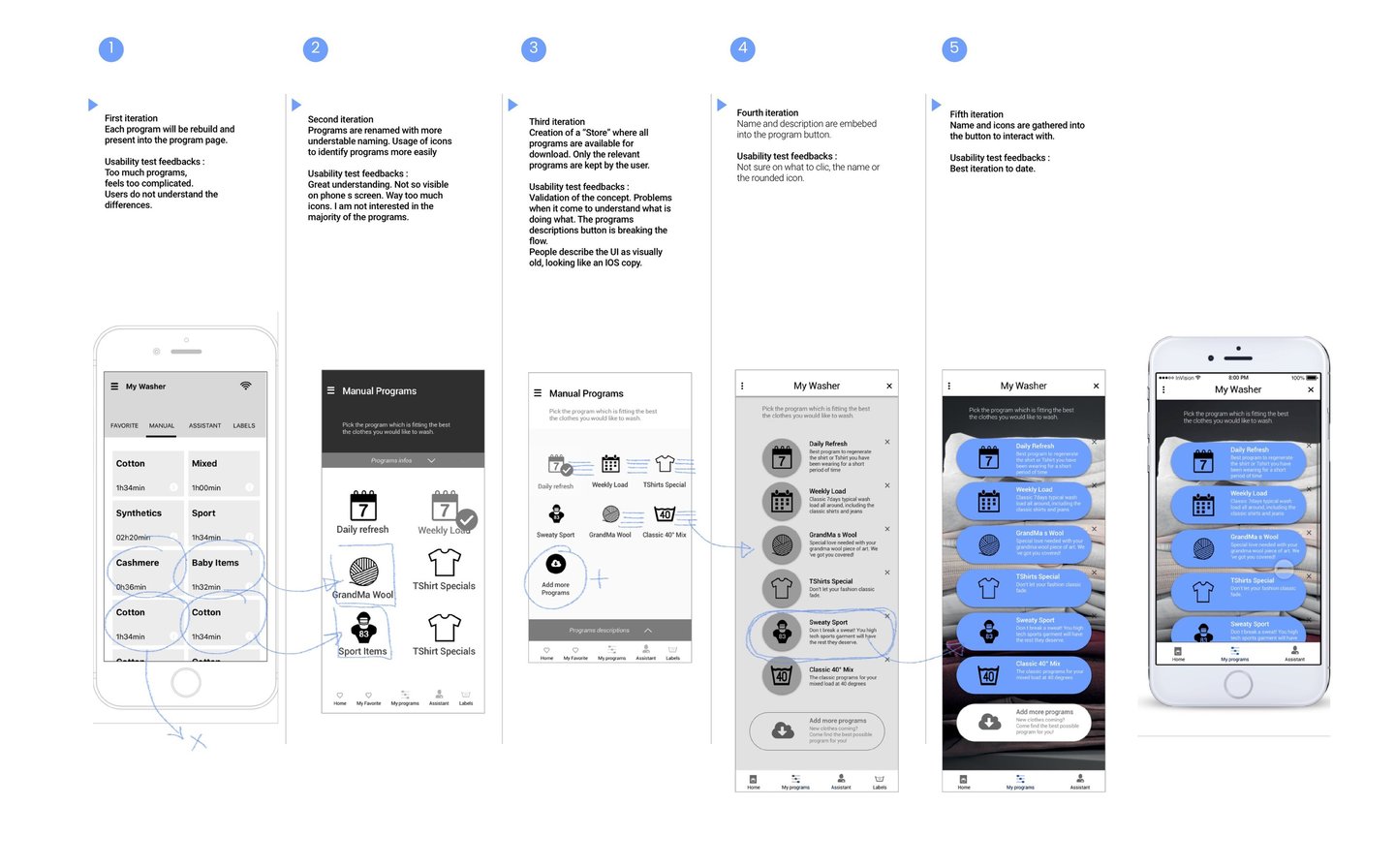
Iterations of “My Programs”
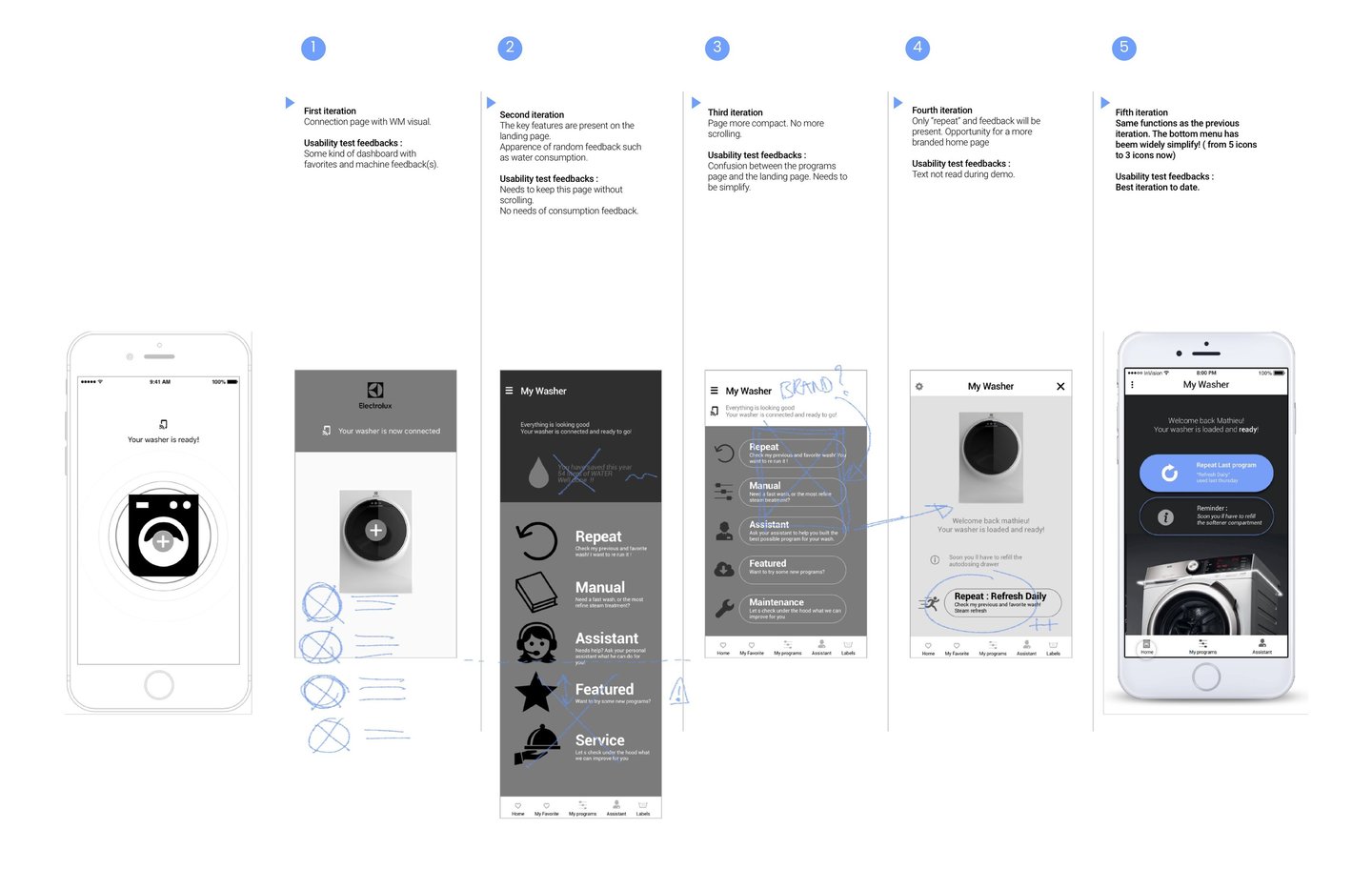
Iterations of “Landing Page”



Prototype
TheHigh Fidelity prototype is a functional Interaction mock-up. INVISION.
What s Next..
A VALIDATED CONCEPT
The differents Usability tests do validate the efficiency of the washing app. People understand how to engage programs without having to input classic temperature and spinning speed.
WHAT TO IMPROVE
This appliance control needs to live within the full ecosystem of appliances. The next step would be to integrate to a more complex environment, and carry a similar interaction language to the other appliances.
Why is it good for the Users?
Users are able to interact with the machine with their own words. Hyper personalisation of the washing machine skills. Increase the level of confidence when using the machine for specific sensitive items
Why is it good for Electrolux?
Create a new comprehensive language between the user and the appliance. Transform years of experience into tangible benefits via the unlimited choice of tailor-made programs. Introduce users into the Elux eco system


